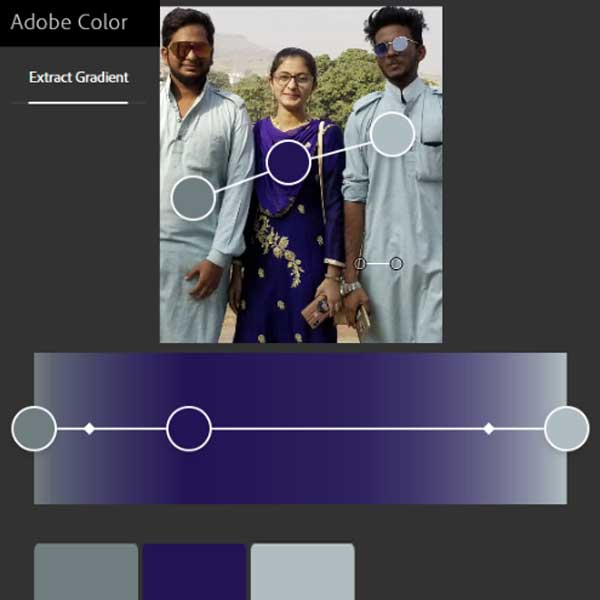
Creating color gradients using Adobe Color is a lot of fun. Last week I (Deb) showed you how to create color swatches from a photograph using Adobe Color. You can read that post here. Today I’ll show you how I used the same photo to create a color gradient.
Why Color Gradients?
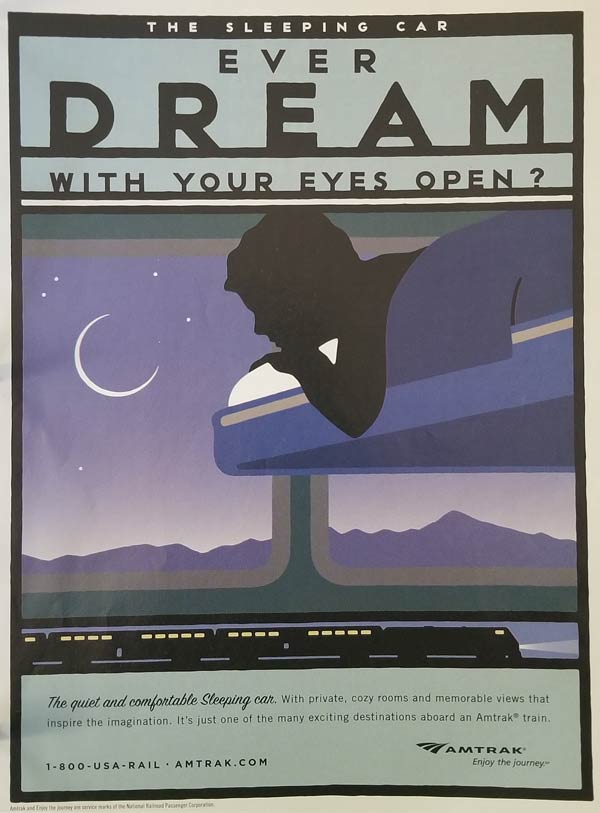
A color gradient is simply the blending of one color hue to another. For you fabric lovers out there, you know that ombré fabrics flow from dark to light (or vice versa). But you are not limited to how the colors change. They can also change from a light blue to dark red, and then on to white and yellow. The possibilities are endless. Look around you; color gradients are everywhere. You’ll find them in the most mundane advertisements and the most luscious fabric designs. Why are they used so much? Because they can change focus of the image, add visual interest, or add depth.
Artists understand how color gradients can create the sense of depth in a landscape known as atmospheric perspective. Colors become less saturated and lighter the farther away you look. Check it out next time you drive down the road and see a mountain in the distance.

How to Create a Color Gradient
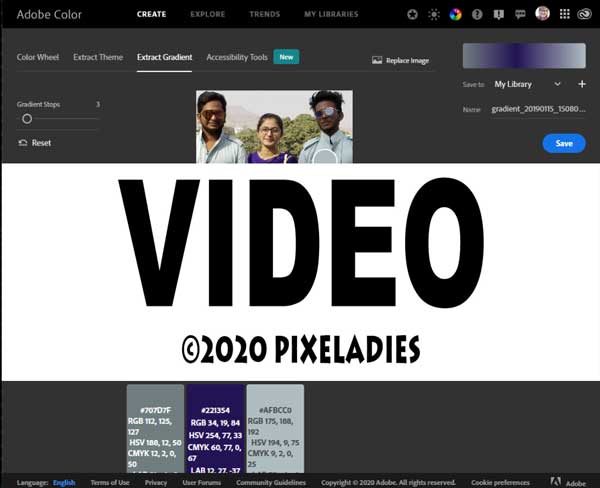
It’s fun to create color gradients from your own photos or drawings. Here’s our short video showing you how to create a color gradient with Adobe Color.
The Final Gradient
And finally, here’s the digital photo album page I created for my trip to India. It has a lovely gradient in the background that helps make the original image pop. I just loved the colors in the outfits these three were wearing. And the man on the right even wore sunglasses that coordinated with the woman’s sari. India is just so full of wonderful colors. I’d love to visit more of that fabulous land. I’m sure, like me, you’ll be so happy when we can travel the world again. Until then, stay safe! Maybe you can design your own face mask using color gradients!